| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 다익스트라
- BFS
- dp
- CI/CD
- 펜윅 트리
- 다이나믹 프로그래밍
- 생활코딩
- 삼성SW역량테스트
- Cloud Run
- Cloud Pub/Sub
- REACT
- jpa
- Bit
- 접미사 배열
- 백준 1753번
- 데이터 분석
- ICPC
- 그리디
- 이분탐색
- 고속 푸리에 변환
- 삼성 SW 역량테스트
- 수학
- 컴퓨터 구조
- r
- Air Table
- JavaScript
- 시뮬레이션
- LCS
- 우선순위 큐
- 종만북
- Today
- Total
코딩스토리
2. 서버 본문
# 이 글은 생활코딩 Web1-HTML을 바탕으로 작성한 내용입니다.

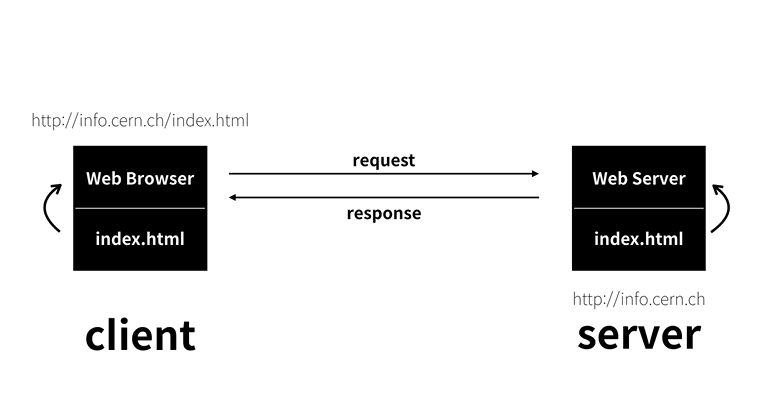
위 사진만큼 서버와 클라이언트를 잘 설명하는게 없는것 같다.
Web Browser는 Web Server에 정보를 요청한다.
Web Server는 요청받은 정보를 Web Browser로 넘겨준다.
이를 고객과 서버라는 차원에서 아래와 같이 표현했다.
요청하는 컴퓨터 : Client Computer, 즉 고객
응답하는 컴퓨터 : Server Computer
단순한 Web 에서만이 아니라 game, chatting 등 여러 분야에서도 똑같다.
Game Browser < - > Game Server
Chatting Browser < - > Chatting Server
여기서도 폰노이만이 잠깐 등장하는데 누군가 폰노이만에게 수학을 어떻게 해야 잘하냐고 물었더니
'수학은 이해하는게 아니라 익숙해지는 것이라네'
라고 답했다고 한다. (역시 천재는 다르다)
다시 서버로 돌아가서
내가 이번에 집중해야 될 부분은 Web Server 부분이다.
Web Server를 운영하는 방법은 2가지라고 한다.
- 내 컴퓨터에 직접 Server를 깔아서 하는 방법
- Web Hosting - 대행 업체에게 맡기기
먼저 해볼것은 Web Hosting이다.
가장 쉬운 Web Hosting 방법은 Git Hub이다.
위의 그림에서 Web Server 를 Git Hub가 대신한다고 생각하면 된다.
나는 Web Server, 즉 Git Hub에 정보(html 파일 등)를 올려놓을 것이고,
Host 들이 내가 올려놓은 정보를 원할 때, Git Hub에서 응답해줄 것이다.
웹 서버를 운영하는 강의도 있지만 난 듣지 않았다.
분명 컴퓨터 네트워크 강의시간때 배울텐데 올해에 꼭 들을 예정이다.
Web을 아름답게 만들고 싶다 -> CSS
사용자와 상호작용하는 Web -> JavaScript
웹사이트를 운영하는데 백 엔드 기술을 이용하고 싶다 -> JSP, PHP, Node.js
이렇게 해서 기초중의 기초, WEB 1 - HTML을 완강했다.
아래는 이번 강의를 통해 공부한 최종 결과물이다.
(부록 강의를 통해 동영상 추가, 댓글 기능까지만 추가해보았다. 채팅 기능 및 방문자 분석기는 추가하지 않았다.)
https://kimtaehyun98.github.io/Web_1_HTML/.
WEB1 - HTML
2021년 대비 WEB 공부 계획 공부해야 될 것들 HTML CSS JavaScript 목표 "나는 앞으로 JavaScrpit를 마스터 할 것이다!" 여러분의 인생은! 태그를 알기 전과 알기 후로 나뉠 것입니다! p는 단락을 나누는데에
kimtaehyun98.github.io
엄청 간단하고 별로고 마음에 안들지만 HTML공부한게 다 담겨있다고 생각하니 기분은 좋다^^
'Web > HTML & CSS' 카테고리의 다른 글
| WEB2 - JavaScript _ CSS 기초 (3) | 2021.01.09 |
|---|---|
| 1. HTML (0) | 2021.01.02 |
