| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 이분탐색
- 백준 1753번
- 고속 푸리에 변환
- Cloud Pub/Sub
- 컴퓨터 구조
- 접미사 배열
- 수학
- Air Table
- r
- 그리디
- 삼성 SW 역량테스트
- 시뮬레이션
- 종만북
- Cloud Run
- 데이터 분석
- LCS
- 다이나믹 프로그래밍
- 펜윅 트리
- CI/CD
- JavaScript
- 삼성SW역량테스트
- REACT
- 다익스트라
- dp
- 생활코딩
- Bit
- BFS
- ICPC
- jpa
- 우선순위 큐
- Today
- Total
코딩스토리
4. 함수와 프로토타입 체이닝 - 1 본문
# 이 글은 INSIDE JavaScript(저자 송형주, 고현준) 책 내용을 바탕으로 작성한 글입니다.
함수 정의
JS에서 함수를 정의하는 방법은 3가지가 있다.
- 함수 선언문
- 함수 표현식
- Function() 생성자 함수
함수 선언문 방식
function add(x,y) {
return x + y;
}C나 자바에서 선언하는 함수와 비슷하다.
차이점은 반환 값의 타입이 아닌 function이라는 키워드가 들어가고, 매개변수의 타입이 주어지지 않는다는 것이다.
함수 표현식 방식
JS에서 함수는 객체이다.
또한 하나의 값처럼 취급된다.
그렇기 때문에 변수에 할당하는 것이 가능하다.
이렇게 함수를 변수에 할당하여 함수를 생성하는 방식을 함수 표현식 방식이라고 한다.
var add = function(x,y){
return x + y;
}
이렇게 함수의 이름이 정해져 있지 않은 것을 익명 함수라고 한다.
좀 특이하다..
음.. 음... 애용하진 않을 것 같다 ㅎ
그럼 만약 아래와 같은 코드가 있다면 결과는 어떨까?
var add = function sum (x,y){
return x + y;
};
console.log(add(3 , 7));
console.log(sum(1 , 2));실행 결과는 다음과 같다.

add는 정상적으로 출력되나 sum의 결과는 출력되지 않는다.
anonymous, 즉 익명의 함수(이름을 알 수 없는)가 호출되었다는 것이다.
함수 표현식에서 사용된 함수 이름은 외부 코드에서 접근 불가능한 것을 알 수 있다.
(sum이라는 함수 이름은 함수 내부에서 재귀 등에 사용될 순 있다.)
Function() 생성자 함수를 통한 함수 생성하기
var add = new Function('x', 'y', 'return x + y');
console.log(add(3,4)); // 출력값 : 7
new를 사용하여 새로운 함수를 생성한다.
생성자는 Java에서 많이 다뤄 보았다.
하지만 특이한 점이 있다.
'x', 'y', 처럼 arguments를 써주고 마지막에 functionBody를 작성해준다.
(당연히 이 방법도 그리 자주 사용할 것 같진 않다 ㅎ)
함수 호이스팅
함수 호이스팅이란, 함수 선언문 형태로 정의한 함수의 유효 범위는 코드의 맨 처음부터 시작한다는 것이다.
즉, 함수 선언 이전에 함수를 사용한다 하여도, 함수가 코드 내에 선언이 되어 있다면 사용할 수 있다는 것이다.
함수 객체
앞에서 공부할 때, 함수 역시 객체임을 알았다.
그렇다면 함수 역시 객체의 특징, 프로퍼티도 사용이 가능하다.
function add(x, y){
return x + y;
};
add.result = add(3,2);
add.message = 'OMG';
console.log(add.result);
console.log(add.message);위의 코드를 보면 add란 함수에 프로퍼티를 추가해준다.

함수에 프로퍼티를 추가할 수 있다면, 프로퍼티로 함수를 추가할 수 있을까?
당연히 가능하다.

함수가 객체이기 때문에 가능한 놀라운 일은 이게 끝이 아니다.
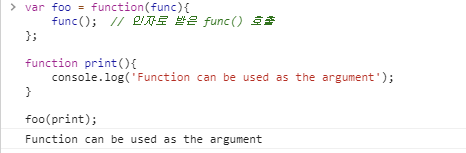
함수를 함수의 인자로 넘기는 것이 가능하다!

위의 사진과 같이 print 란 함수를 foo란 함수의 인자로 넘겨주면 print 함수가 정상적으로 실행된다.
이외에도 함수를 리턴 값으로 반환이 가능하다던지, 등등 다른 언어에서 변수가 할 수 있었던 것들을 JS에서는 함수도 할 수 있다.
가장 중요한 점은 함수가 객체라는 것!!!
콜백 함수
콜백 함수란 익명 함수의 종류로써 개발자는 함수를 등록만 시키고, 특정 상황(이벤트 등)이 발생할 시 시스템에 의해서 호출되는 함수를 말한다.

이벤트 핸들러라.. Java 시간에 정말 많이 다뤘는데 여기서 또 나오네요
가장 간단하게 예제를 들자면 이벤트 핸들러 내의 함수라고 하면 이해하기는 쉬울 것 같네요.
즉시 실행 함수
함수를 정의함과 동시에 실행시켜주는 함수를 즉시 실행 함수라고 한다.

위의 코드 실행 결과를 보면 분명 함수를 정의한 부분밖에 없는데 출력 값이 있음을 알 수 있다.
사용 용도는 매우 다양하겠지만 jQuery에서 라이브러리 코드가 로드되면 실행되는 초기화 작업을 할 때 많이 사용된다고 한다.
(그때 가서 다시 공부해보자ㅎㅎ)
내부 함수
JS에서는 함수 코드 내부에서도 다시 함수 정의가 가능하다.
함수 안에 함수를 정의할 수 있다. 왜? 객체니까!
우리가 알고 있는 class와 같은 개념이라고 생각하면 아주 좋을 것 같다.
코드를 짜서 올리고 싶은데 클래스에 대한 안 좋은 추억이 많아서 그냥.. 넘어갈게요 ㅎ
'Web > JavaScript' 카테고리의 다른 글
| ES6 공부 (0) | 2021.02.25 |
|---|---|
| 5. 실행 컨텍스트와 클로저 (0) | 2021.01.19 |
| 4. 함수와 프로토타입 체이닝 - 2 (0) | 2021.01.15 |
| 2. JavaScript 데이터 타입과 연산자 (0) | 2021.01.06 |
| 1. JavaScript와 HTML (0) | 2021.01.04 |




