| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 다익스트라
- 수학
- 데이터 분석
- 다이나믹 프로그래밍
- 생활코딩
- 그리디
- Air Table
- 펜윅 트리
- 삼성SW역량테스트
- 접미사 배열
- REACT
- BFS
- LCS
- 시뮬레이션
- 컴퓨터 구조
- r
- Bit
- JavaScript
- Cloud Pub/Sub
- ICPC
- jpa
- 우선순위 큐
- 고속 푸리에 변환
- 종만북
- 이분탐색
- 삼성 SW 역량테스트
- dp
- CI/CD
- Cloud Run
- 백준 1753번
- Today
- Total
코딩스토리
4. 함수와 프로토타입 체이닝 - 2 본문
# 이 글은 INSIDE JavaScript(저자 송형주, 고현준) 책 내용을 바탕으로 작성한 글입니다.
arguments 객체
C언어로 작성된 아래와 같은 코드를 보자.
void print(int a, int b){
cout<< a << b << "\n";
}
int main(){
print(1);
}이 코드는 당연히, 정말 당연히 컴파일 오류가 발생한다.
이유는?
함수의 인자의 개수만큼 인자가 주어지지 않았으니까!
근데.. JS에서는 이것도 된데요..

위는 JS로 작성한 코드이다.
분명 인자의 개수를 만족하지 않았는데도 실행되어 결과값이 나온다.
이를 통해 우리는 만약 함수에 인자가 전달되지 않는다면 undefined 값이 할당된다는 것을 알 수 있다.
이렇게 JS에서 호출된 인자의 개수를 확인하고 이에 따라 동작을 다르게 해주는 것을 가능하게 하는 것이 argumentㄴ 객체이다.

잘 보면 length 프로퍼티가 있음을 알 수 있다.
이런 arguments의 특성을 잘 이용하면 아래와 같은 코드도 작성 가능하다.

프로토타입 체이닝
JS에서는 프로토타입 기반의 객체지향 프로그래밍을 지원한다.

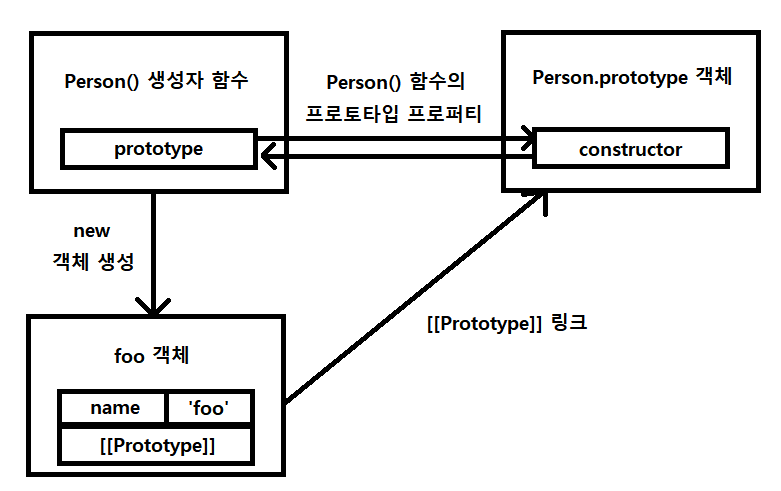
위의 코드를 보면 Person이란 생성자 함수를 만들고, new를 통해 foo 객체를 생성하였다.

그림으로 표현해 봤지만 앞에서 공부했듯이 부모 객체, 즉 프로토타입이 존재함을 알고 있다면 이해하기 쉽다.
책에는 여러 설명이 있지만 결국 중요한 점은 프로토타입이 존재한다는 점이다.
그렇다면 이 프로토타입 체이닝의 종점은 어디일까?
바로 Object.prototype 이다.
이 뜻인즉슨 자바스크립트 객체는 프로토타입 체이닝으로 Object.prototype 객체가 가진 프로퍼티와 메서드에 접근하고, 서로 공유가 가능하다는 것이다.
이 복잡하고 짜증 나는 개념을 왜 공부했을까?
바로 아래와 같은 응용이 가능하기 때문이다.
String.prototype.print_str = function(){
console.log('I can print string!\n');
console.log(this);
}
let str = "Test";
str.print_str();원래 String 이란 기본형 타입의 prototype에는 print_str() 이란 메서드는 존재하지 않는다.
하지만 String.prototype 객체에 print_str()이란 메서드를 추가시킴으로써 모든 String 형의 변수들은 print_str()이란 메서드를 사용할 수 있게 된 것이다!
지금은 간단히 출력하는 메서드만 추가시켰지만 이를 잘 활용한다면 많은 부분에서 도움을 받을 수 있을 것 같다!!
보다 더 자세한 내용은 책을 참고하면 되겠지만 지금 내 수준에서는 이 정도의 이해와 공부가 적당한 것 같다.
'Web > JavaScript' 카테고리의 다른 글
| ES6 공부 (0) | 2021.02.25 |
|---|---|
| 5. 실행 컨텍스트와 클로저 (0) | 2021.01.19 |
| 4. 함수와 프로토타입 체이닝 - 1 (3) | 2021.01.11 |
| 2. JavaScript 데이터 타입과 연산자 (0) | 2021.01.06 |
| 1. JavaScript와 HTML (0) | 2021.01.04 |




