| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 접미사 배열
- 그리디
- Cloud Pub/Sub
- 고속 푸리에 변환
- 삼성 SW 역량테스트
- 시뮬레이션
- 펜윅 트리
- 컴퓨터 구조
- jpa
- 우선순위 큐
- 백준 1753번
- Air Table
- BFS
- 종만북
- 다익스트라
- 삼성SW역량테스트
- JavaScript
- Bit
- 이분탐색
- 다이나믹 프로그래밍
- 데이터 분석
- CI/CD
- dp
- 생활코딩
- Cloud Run
- LCS
- REACT
- ICPC
- r
- 수학
- Today
- Total
코딩스토리
ES6 공부 본문
var vs let
기존에는 var이란 예약어로 변수를 선언했었음.
이제는 구문적인 변수 영역 규칙(렉시컬 스코프)을 지원하도록 자바스크립트가 변했다.
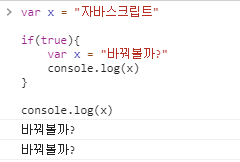
예시를 통해 살펴보자.

다른 언어를 사용했었던 사람이라면 신기할 수 있다.
두 번 if문 안에서 선언한 x가 결국은 global 변수와 같다는 이야기이다.
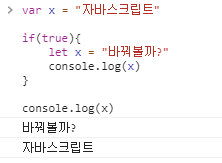
이제 let으로 변수를 선언해보자.

아하! 뭐가 다른지 보인다.
이 코드를 통해 렉시컬 스코프를 지원한다는 의미가 무슨 의미인지 확실히 이해할 수 있다.

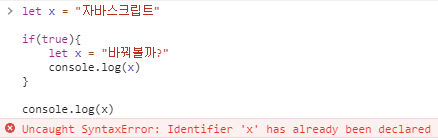
그렇다면 이 코드가 왜 오류가 나는지도 쉽게 이해할 수 있다.
(내가 기존에 공부했던 자바스크립트가 정말 오래전꺼였구나.. 이제야 조금씩 윤곽이 잡히네ㅎㅎ
let을 알려준 갓갓 형님.. 너무 감사합니다!!)
템플릿 문자열
기존 자바스크립트에서 문자열을 만들 때에는 '+' 기호를 통해 만들어야 했다.
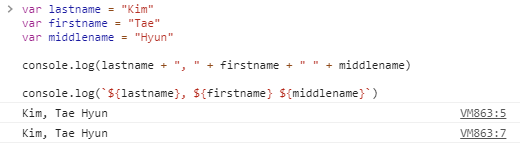
다음 두 출력 코드를 보자.
var lastname = "Kim"
var firstname = "Tae"
var middlename = "Hyun"
console.log(lastname + ", " + firstname + " " + middlename) // 기존
console.log(`${lastname}, ${firstname} ${middlename}`) // ES6(참고로 ES6의 템플릿 문자열을 사용하려면 ` (백 틱) 기호를 사용해야 해요! 백택은 물결 문자와 같은 키보드 칸!)

결괏값은 똑같다.
하지만 아래 ES6 코드가 훠얼씬 훠얼씬 좋다.
체감이 잘 안될 것 같은데 처음엔 나도 그랬다.
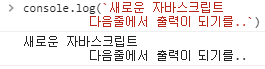
다음 코드를 보면 감탄할 것이다.

기존 방식대로 문자열을 만든다면 무조건 에러가 나는 코드이다.
하지만! B. U. T

???
이제 좀 느껴지는가?
두 코드의 차이는 '(작은따옴표)를 찍어주었느냐 `(백 틱)를 찍어주었느냐 차이뿐인데..
지금이야 간단한 두 줄이지만 예를 들어 긴 메뉴판을 입력해야 된다고 가정해보자.
템플릿 문자열이 얼마나 편한지 상상할 수 있다.
이름부터 '템플릿'이라는 건 C++이나 Java를 공부했던 사람이라면 어느 정도 예상은 했을 것이다.
그만큼 어렵지 않으나 굉장히 유용한 기술인 것 같다.
(개인적으로도 코드를 짤 때 굉장히 불편했던 기억이 있어서 더욱 유용한 느낌이다.)
화살표 함수
이 책을 공부하기 전에 Javascript에 대해서 많은 사전 조사?를 했었는데 그때마다 등장했던 것이 화살표 함수였다.
이 화살표 함수는 ES6에 새롭게 추가된 기능이다.
이를 사용하면 function 키워드 없이도 함수를 만들 수 있고 return을 사용하지 않아도 알아서 반환 값을 반환한다.
아래의 코드는 일반적인 함수 구문이다.
var funobject = function(name, cost) {
return `${name} 고객님~ ${cost} 결제되었습니다!`
}이 함수를 화살표 함수로 바꿔보면 다음과 같다.
var funobject = (name, cost) => `${name} 고객님~ ${cost} 결제되었습니다!`
이 두 함수는 호출 시 동일한 결괏값을 출력한다.
궁금하다면.. 직접 해보는 걸로^^
두 코드를 봤을 때 화살표 함수로 짠 코드가 훨씬 간결하다.
또한 반환 값이 무엇인지 '=>' 기호로 알려주고 있기 때문에 위에서 언급했듯이 return을 사용하지 않아도 된다.
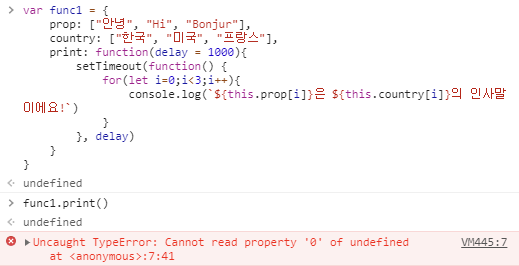
다음으로 아래 코드를 한번 실행시켜보자.
var func1 = {
prop: ["안녕", "Hi", "Bonjur"],
country: ["한국", "미국", "프랑스"],
print: function(delay = 1000){
setTimeout(function() {
for(let i=0;i<3;i++){
console.log(`${this.prop[i]}은 ${this.country[i]}의 인사말이에요!`)
}
}, delay)
}
}
func1.print()
오류가 생긴다.
이유는 this.prop [i]에서 prop를 인식하지 못하기 때문이다.
먼저 위의 코드를 잘 읽어봐야 한다. (내가 대충 읽었다가 이해하는데 시간을 많이 잡아먹었다..)
func1의 print 프로퍼티를 보면 이 객체는 함수이구나를 알 수 있다.
이때 그냥 함수가 아니라 setTimeout()를 통해 시간을 지연시킨 뒤 출력하는 함수임을 알 수 있다.
이때 this를 호출한 곳은 print 객체의 setTimeout함수 안에서 호출된다.
자바스크립트를 처음 배우는 대부분의 사람들이 생각한 this란 아마 func1의 객체 영역을 의미했을 것이다.
그러나 정확하게 말하면 저 부분의 this는 func1이 아닌 window 객체를 의미한다.
우리가 의도한 대로 func1 객체를 this가 가리키게 하려면 어렵지 않다.
화살표 함수를 사용하면 된다!
var func2 = {
prop: ["안녕", "Hi", "Bonjur"],
country: ["한국", "미국", "프랑스"],
print: function(delay = 1000){
setTimeout(() => {
for(let i=0;i<3;i++){
console.log(`${this.prop[i]}은 ${this.country[i]}의 인사말이에요!`)
}
}, delay)
}
}
두 코드의 차이점은 function을 ()=>로 바꿔준 것뿐이다.
사실 이렇게 this의 객체를 지정하는 데에 혼란이 있는 것에 대해 더그 크록포드(자바스크립트 핵심 가이드 저서)는 자바스크립트의 설계 오류라고 지적했다고 한다.
위의 내용을 정확히 이해하려면 자바스크립트의 this 바인딩을 공부해야 한다.
이전 포스팅에서 간단하게 다뤘던 기억이 있는데 벌써 가물가물 한 거 보니.. 다음에 다시 공부해서 포스팅해야겠다.
ES6 객체와 배열
구조 분해.. 분명 공부했고 클론 코딩을 진행하면서 정말 하루에 한 번씩 마주쳤던 개념이다.
그런데 솔직히 아직도 익숙하지가 않다..
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
구조 분해 할당 - JavaScript | MDN
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다. The source for this interactive example is stored in a GitHub repository. If you'd like to cont
developer.mozilla.org
구조 분해 할당에 대한 자세한 개념은 위의 링크를 통해 공부하는 게 가장 좋을 것이다.
객체 리터럴 개선
객체 리터럴 개념은 구조 분해 할당과 반대되는 경우이다.
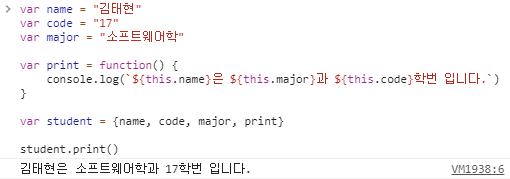
객체 리터럴은 아래의 코드로 쉽게 이해 가능하다.
var name = "김태현"
var code = "17"
var major = "소프트웨어학"
var print = function() {
console.log(`${this.name}은 ${this.major}과 ${this.code}학번 입니다.`)
}
var student = {name, code, major, print}
student.print()
말 그대로 변수들을 하나로 합쳐서 객체로 만들어 준다.
스프레드 연산자
스프레드 연산자 '...'으로 표기하며 여러 가지 역할로 사용이 가능하다.
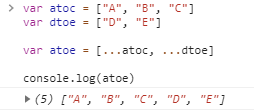
1. 배열 합치기
var atoc = ["A", "B", "C"]
var dtoe = ["D", "E"]
var atoe = [...atoc, ...dtoe]
console.log(atoe)
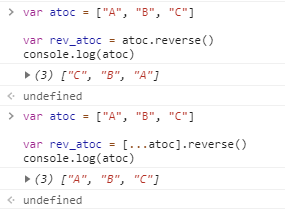
2. 스프레드 연산자는 원본 배열을 복사한다(원본 배열을 건드리지 않는다)

원본 배열을 건드리지 않는다는 게 얼마나 좋은 건지는 코딩 좀 해봤다 하면 당연히 알겠죠..?
이 외에도 다양하게 응용이 가능하다.
필요할 때마다 찾아보면서 사용하면 좋을 것 같다.
클래스
이전까지 배워왔던 C++이나 Java에서 클래스란 가장 중요하기도 하면서 나를 힘들게 했던 개념이다.
근데 처음 자바 스크립트를 공부할 때에 클래스란 개념이 자바 스크립트에는 존재하지 않는다고 해서 많이 놀랐다.
(놀람 반 기쁨 반 ㅎㅎ)
근데 ES6에는 클래스 선언이 추가되었다고 한다.
물론 자바 스크립트의 작동 방식이 변한 것이 아니라 클래스란 선언을 추가함으로써 전통적인? 객체 지향을 사용해온 개발자들에게 이해하기 쉽게 바뀌었다고 한다.
다음 코드를 보자.
class Student {
constructor(name, age){
this.name = name
this.age = age
}
print(){
console.log(`${this.name} 학생의 나이는 ${this.age}살 입니다.`)
}
}
const Taehyun = new Student("김태현", 23)
console.log(Taehyun.print())너무너무 익숙한 코드이다.
지금까지 공부한 자바 스크립트 코드 중 가장 이해하기 쉬운 코드였다.
살짝 헤맨 부분은 const로 선언해야 한다는 점..?
(왜 const로 선언해야 하는지는 아직 찾지 못했어요ㅠㅠ)
class이기 때문에, 당연히 상속 (extends)가 가능하고, super를 사용할 수도 있다.
(이게 무슨 소린지 이해가 안 된다면.. 자바 강의를 꼭 듣기를 나름 유익함)
'Web > JavaScript' 카테고리의 다른 글
| HTTP 프로토콜 (1) | 2021.04.11 |
|---|---|
| 크롤링 연습 - 백준 채점 현황으로 출석 체크 하기 (4) | 2021.03.04 |
| 5. 실행 컨텍스트와 클로저 (0) | 2021.01.19 |
| 4. 함수와 프로토타입 체이닝 - 2 (0) | 2021.01.15 |
| 4. 함수와 프로토타입 체이닝 - 1 (3) | 2021.01.11 |




