| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- REACT
- 종만북
- 펜윅 트리
- 다익스트라
- 접미사 배열
- 이분탐색
- Cloud Run
- dp
- 시뮬레이션
- 삼성 SW 역량테스트
- CI/CD
- LCS
- jpa
- 삼성SW역량테스트
- BFS
- 생활코딩
- 수학
- 우선순위 큐
- ICPC
- 그리디
- 고속 푸리에 변환
- JavaScript
- 컴퓨터 구조
- 백준 1753번
- Bit
- Air Table
- 다이나믹 프로그래밍
- 데이터 분석
- Cloud Pub/Sub
- r
- Today
- Total
코딩스토리
Air Table과 Zapier 연동하여 Slack에 알림 메세지 전송하기 본문
프로젝트를 진행하면서 AirTable을 사용하게 되었고, 앞서 AWS Lambda와 API Gateway를 사용하여 Serverless API를 구축해보았다.
이제 Front 단에서 해당 API를 호출하면 Air Table에 데이터가 정상적으로 저장되는 것을 확인할 수 있었다.
내가 해당 API를 개발한 이유는 다음과 같다.
사용자가 건의사항이 있다면 Front단의 버튼을 누른다.
그럼 버튼의 이벤트가 API를 호출하게 되고, 사용자의 건의사항이 Air Table로 저장된다.
이제 우리 팀은 해당 건의사항을 Air Table에 들어가면 한 번에 확인할 수 있었다.
문제는, 매번 Air Table을 들어가서 확인해야된다는 것이다.
물론, API를 애초에 메일 보내는 형식으로 만들어도 됐지만, 데이터들을 모아놓고 관리하려면 Air Table이 베스트였다.
그럼 만약 새로운 데이터가 생성될 때마다 우리에게 알려주면 좋지 않을까?
그 역할을 하는 것이 바로 Zapier이다.
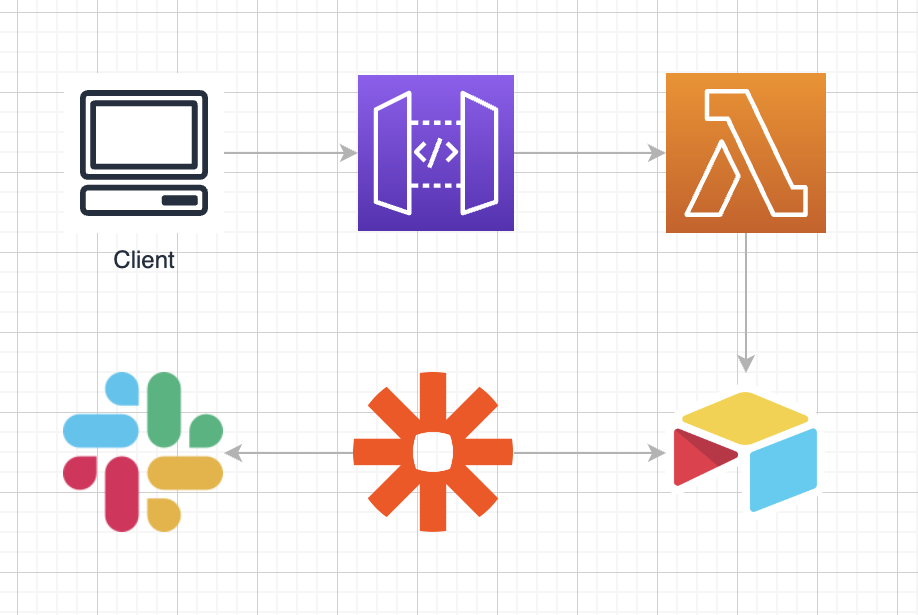
아키텍처는 아래와 같다.

즉, 앞 단에서 API를 호출하면, Air Table에 사용자의 건의사항이 반영된다.
그럼 Zapier는 해당 반영사항을 보고 Slack에 알림 문자를 남겨준다.
우리는 Air Table에 들어가지 않고도 할 일이 생겼음을 알 수 있다..!
Zapier 설정하기
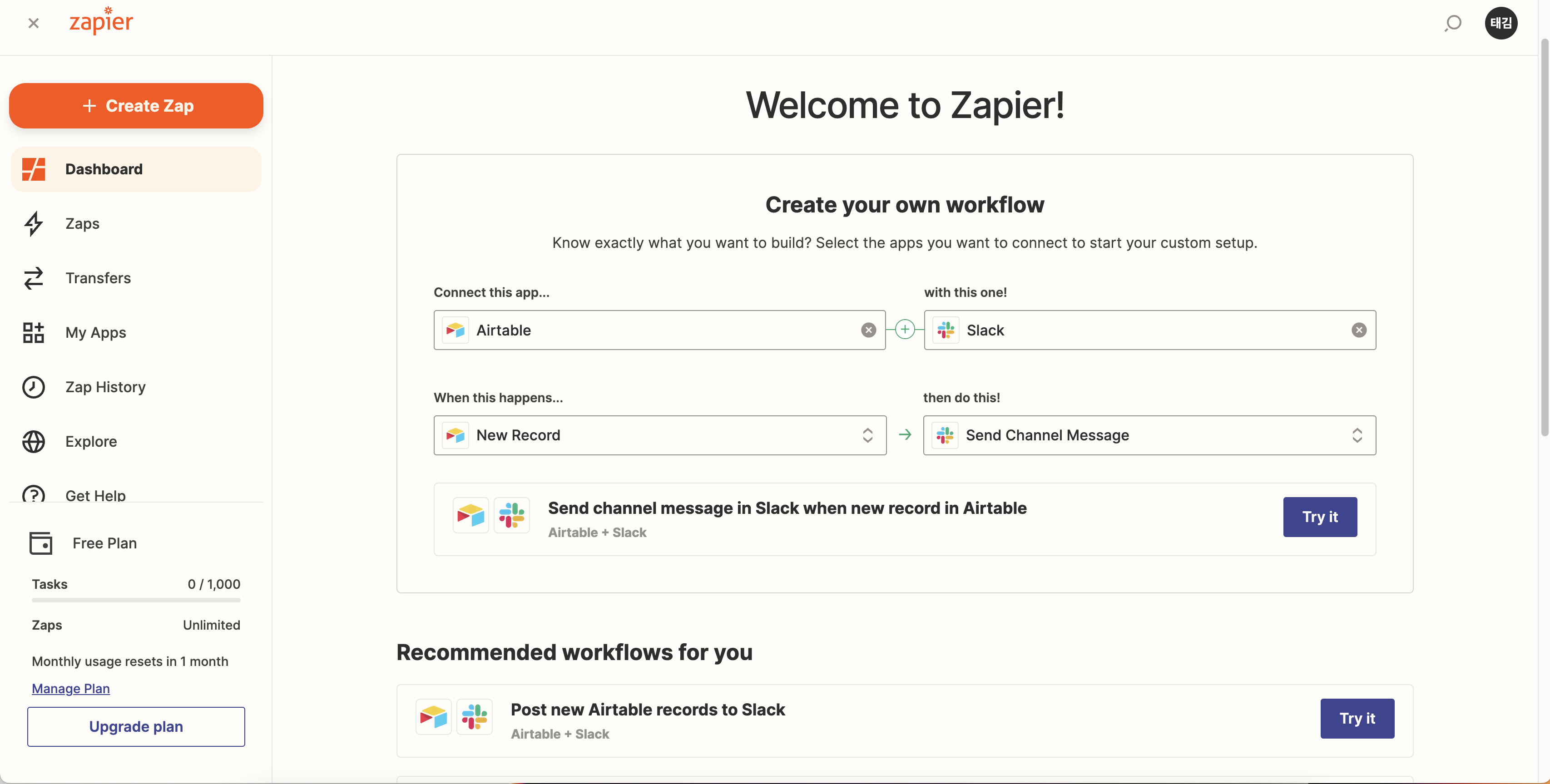
먼저 Zapier에 가입하고 들어가 보면 너무너무 쉽게 잘 되어 있다.
사실상 따라가기만 해도 만들 수 있을 정도이다.

이렇게 어떤 App과 어떤 App을 연결할 건지 고르면 어떤 행동을 할 지도 이미 다 정해져 있기 때문에 정말 편리하다.


이렇게 Connect를 누르면 아래와 같은 사진이 뜨면서 Air table의 API Key 치라고 한다.

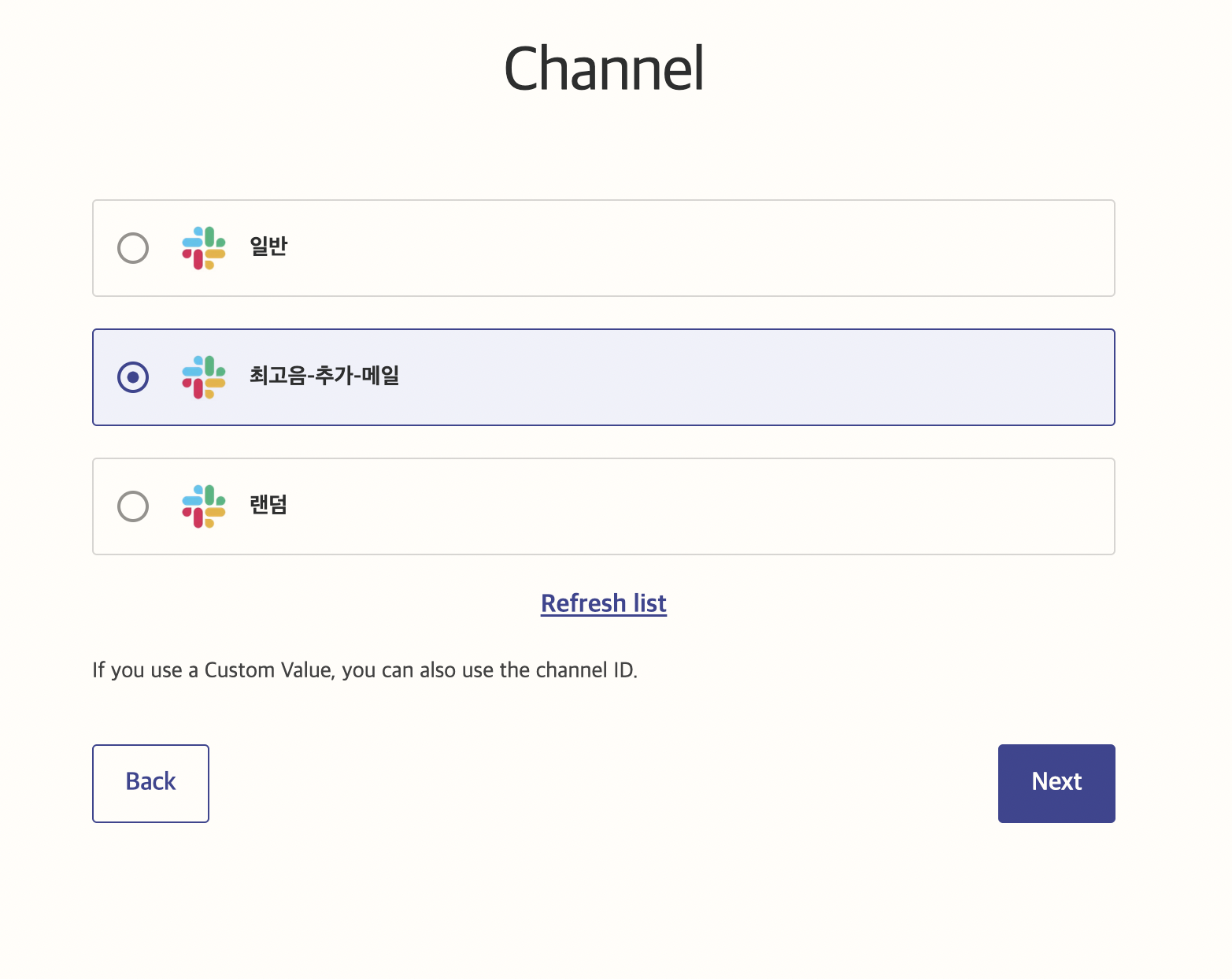
자신이 사용할 Air table의 base, table, view 선택하고 넘어감


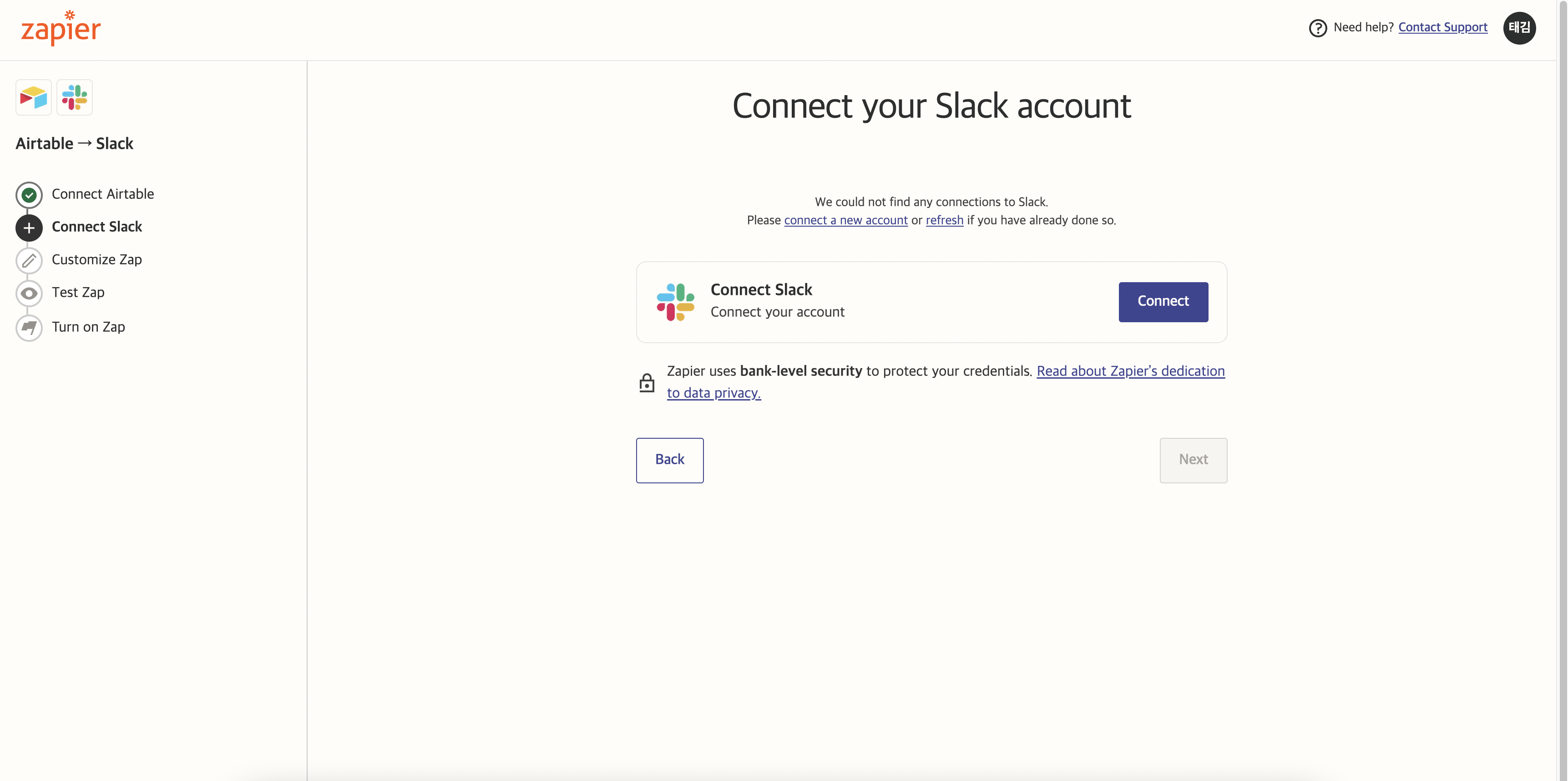
다음으로 슬랙 연동을 해보자.



똑같이 연동하면 된다. 전혀 어렵지 않다. (심지어 거의 다 자동으로 잡아줌)
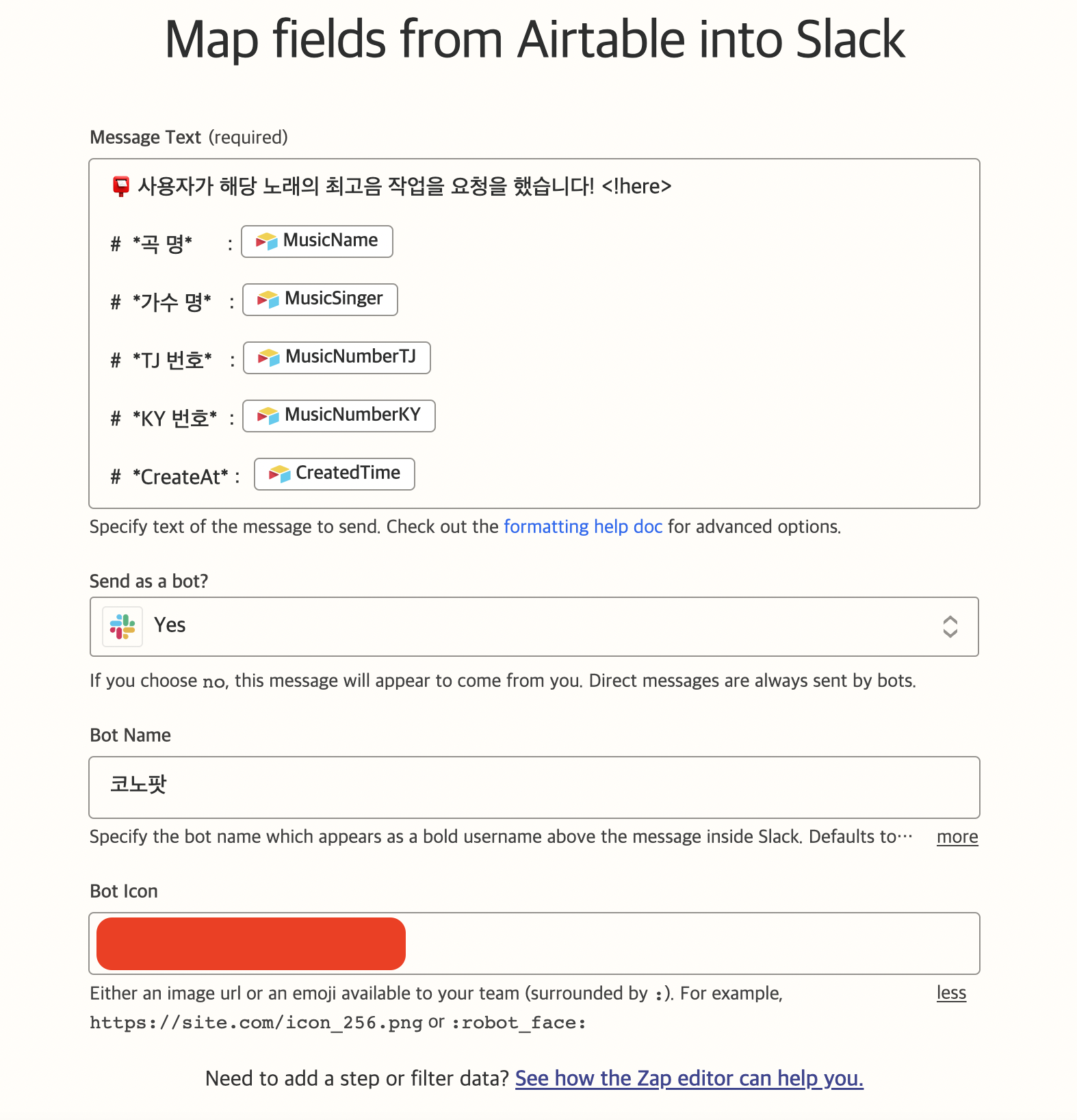
이제 슬랙의 어떤 field를 쓸건지 나온다.
나는 텍스트만 보내면 되서 이것들만 선택하였다. 상황에 맞춰 선택하면 될 것 같다.

message Text 설정은 다음과 같이 이쁘게 꾸미면 된다. (Air Table의 Row도 알아서 다 나옴)

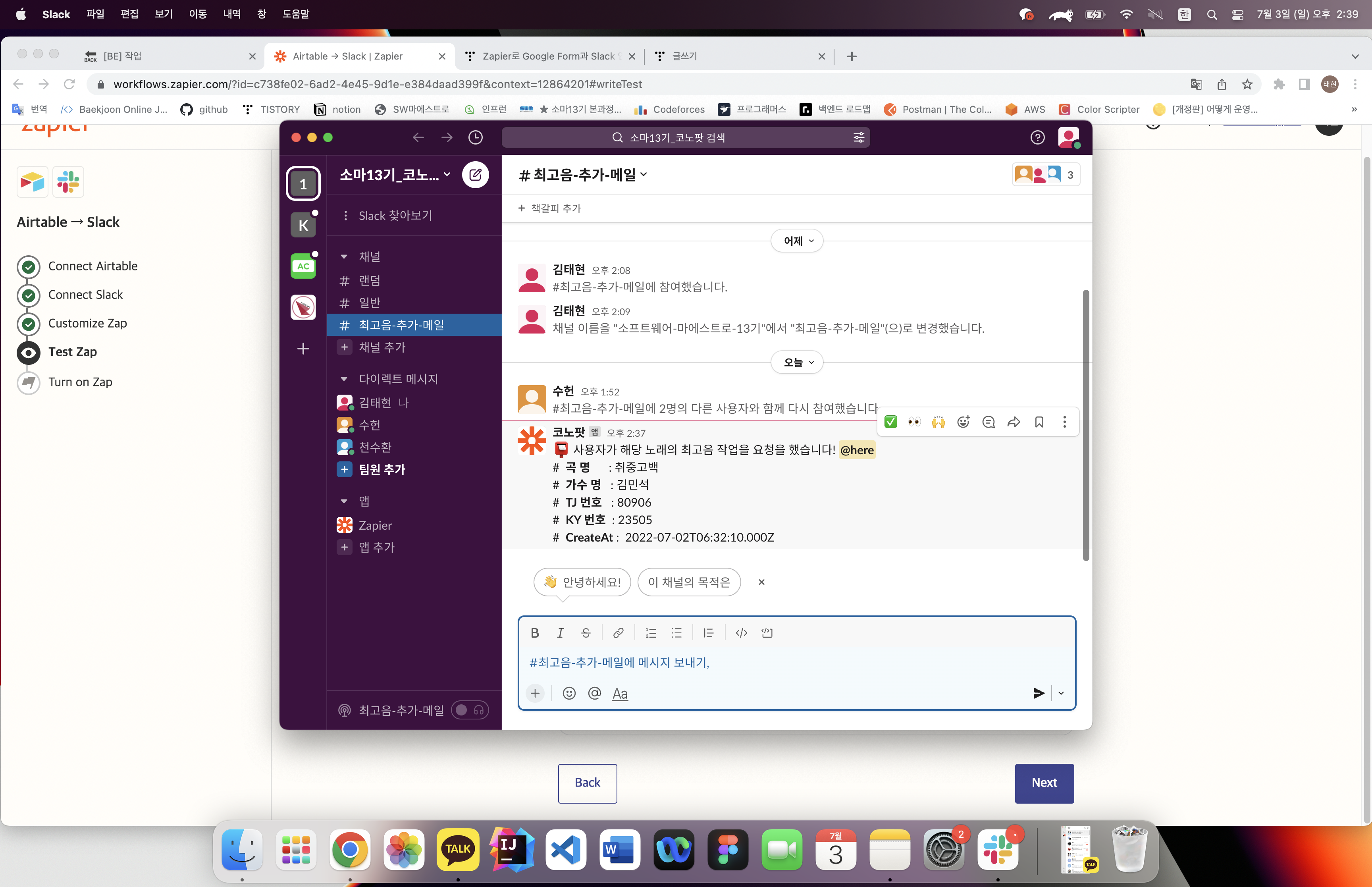
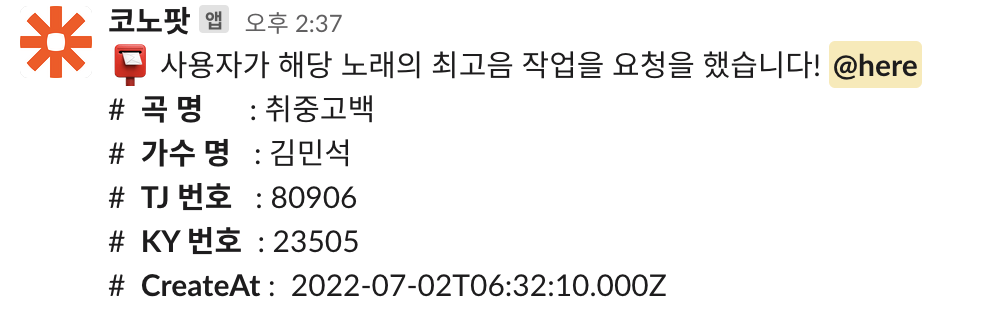
슬랙에는 이렇게 날라옴!

이렇게 어떠한 정보가 추가되면 추가되었다고 슬랙 메시지로 알려준다!

이렇게 Air Table과 Slack을 Zapier를 통해 연동하여 알림 메시지를 받을 수 있게 되었다.
Zapier 역시 무료 플랜이 잘 되어 있다.
한 달에 호출 횟수 1000번 이하면 무료로 사용 가능하다.
웬만한 규모의 프로젝트나 서비스에서는 다 적용할 수 있지 않을까 싶다.
'프로젝트' 카테고리의 다른 글
| Spring(Gradle) + DynamoDB CRUD 예제 (0) | 2022.10.10 |
|---|---|
| DB Indexing - Read Row Count가 많다면? (1) | 2022.09.14 |
| Air Table API 사용하여 자동화 파이프라인 구축 (0) | 2022.07.07 |
| AWS Lambda와 API Gateway 사용하여 메일링 코드 개발 (0) | 2022.07.03 |
| Sovled.ac 및 Github 잔디 프로젝트 (1) | 2022.05.28 |




